アルでは、出版社や作者の方から許可をいただいたマンガに限って、マンガの好きなコマをアルに投稿できる「コマ投稿」機能を提供しています。
投稿されたコマのURLや専用のHTMLコードをブログに貼り付けると画像が埋め込まれて、きれいに表示されます。
各ブログでのコマの貼り付け方法をご案内します。
WordPressで記事にコマを貼る方法
WordPressは、初回のみ管理画面から設定を追加する必要があります。一度設定すると以後はURLを貼り付けるだけで記事にコマを貼ることができます。
[ 初回のみ ] WordPress管理画面から設定を追加する方法
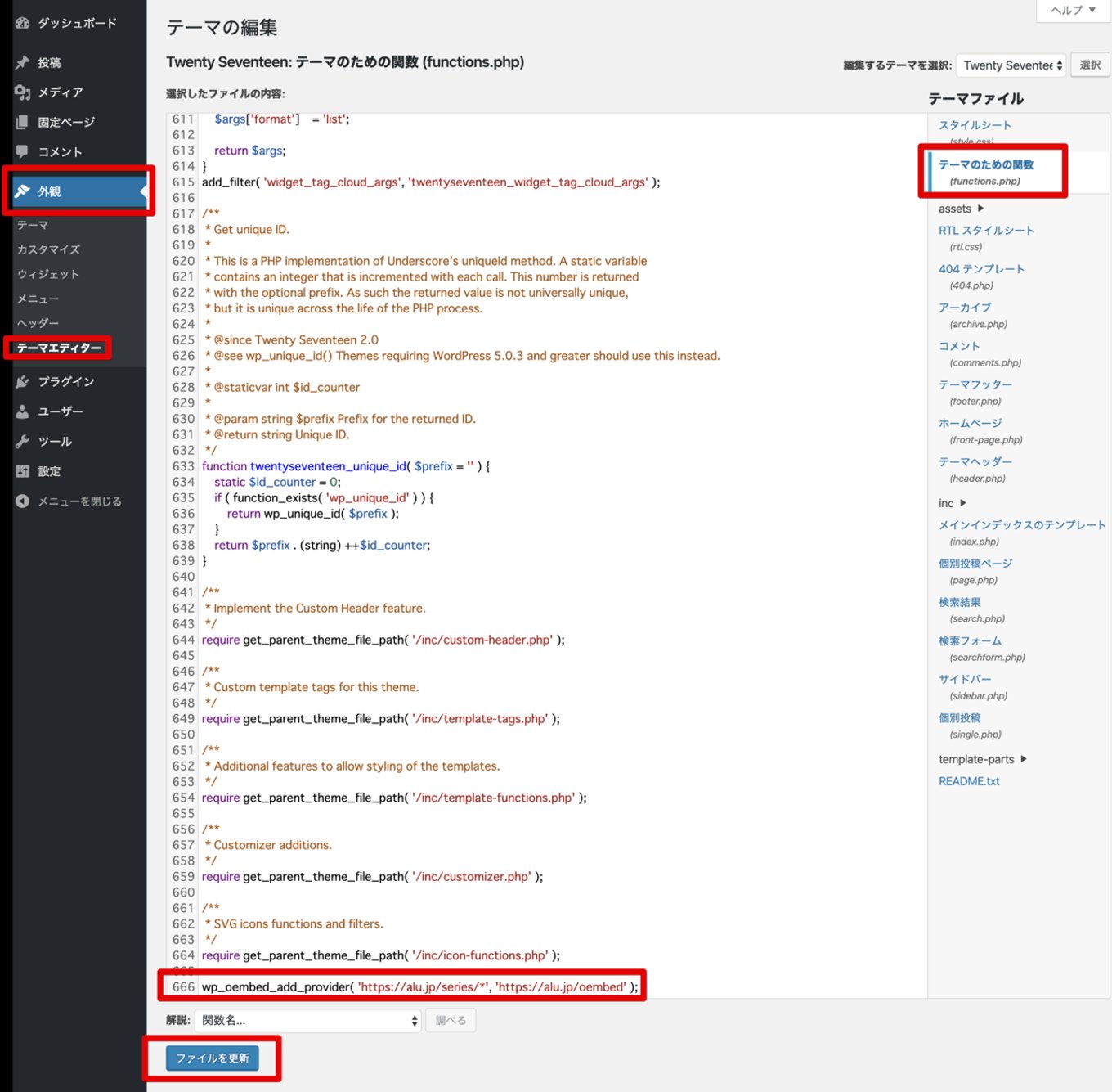
ご自身のWordPressの管理画面から [外観] - [テーマエディター] - 右メニュー [テーマのための関数] からfunctions.phpを開きます。
functions.php の編集画面を開き、以下の一行をファイル末尾に追加して 「ファイルを更新」ボタンをクリックします。
wp_oembed_add_provider( 'https://alu.jp/series/*', 'https://alu.jp/oembed' );

記事にコマを貼る方法
貼りたいコマ投稿のURLをコピーして、記事に貼り付けます。
しばらく待つと記事にコマ画像が表示されます。
※WordPressでうまくいない場合は、後述の「Amebaブログで記事にコマを貼る方法」をお試しください
はてなブログで記事にコマを貼る方法
Markdownモードで書く場合
貼りたいコマ投稿のURLをコピーして、記事に貼り付けます。
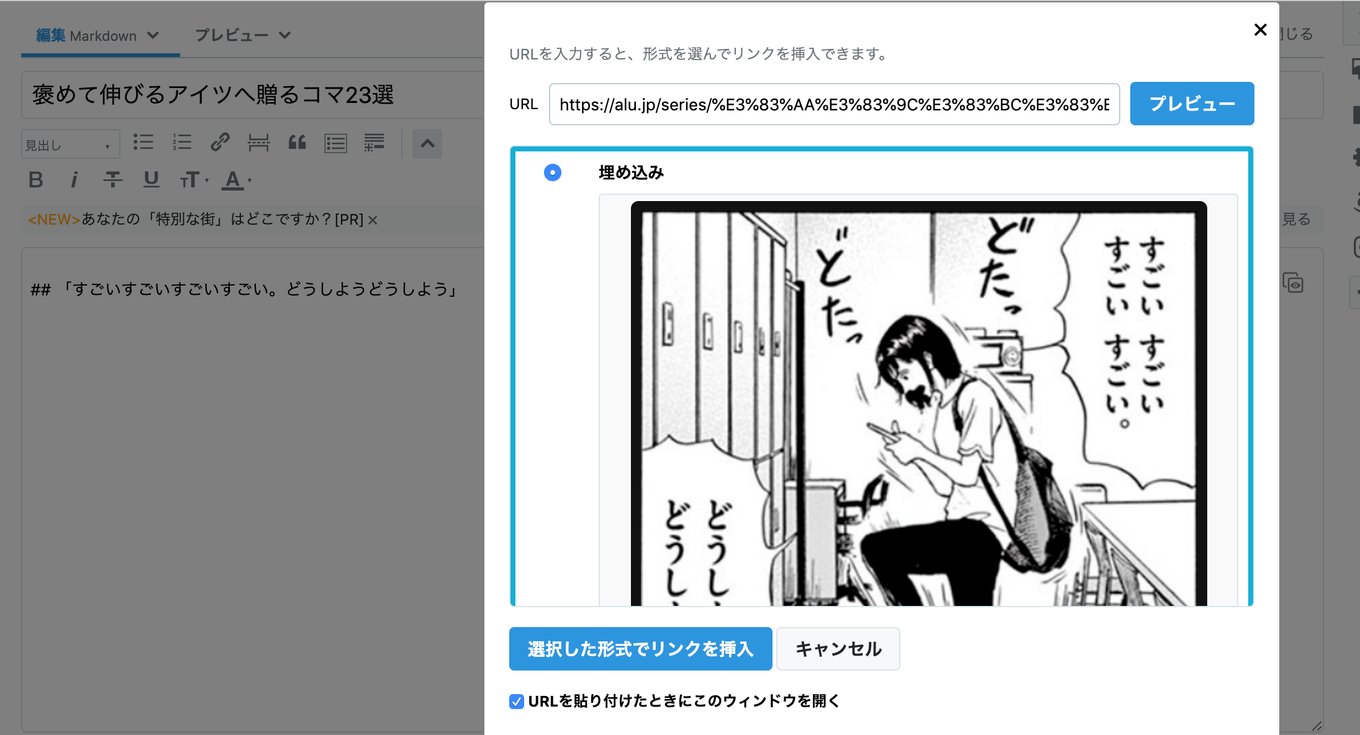
しばらく待っていると、下記の様にどの形式で貼り付けるかを選ぶウィンドウが表示されるので、「埋め込み」を選択します。

本文中に下記のようなembedのコードが表示されたら完了です。
公開後の見え方は「プレビュー」を押してご確認ください。

見たままモードで書く場合
アルの貼り付け用コマ詳細ページにあるhtmlコードをコピーする。
はてなブログの記事作成画面で「HTML編集」のタブをクリックする。
挿入したい場所にコピーしたhtmlのコードを貼る。
noteで記事にコマを貼る方法
貼りたいコマ投稿のURLをコピーして、記事に貼り付けます。
Enterを押して改行をし、しばらく待ちます。
アップロードが終わると記事にコマ画像が表示されます。

※うまく表示されない場合は、以下の手順をお試し下さい。
改行すると表示される「+」ボタンを押します。
表示されるメニューの中の「<>」ボタンを押します。
コマ投稿のURLを貼り付けます。
Enterを押してアップロードが終わると記事にコマ画像が表示されます。
Amebaブログで記事にコマを貼る方法
エディタを「タグ編集エディタ」に設定します。
(投稿画面にある「他のエディタを使う」から設定変更できます)ブログで使えるマンガのコマ一覧 から使いたいコマを選択します。
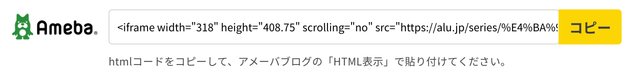
Ameba用のコードを「コピー」して記事に貼り付ます。

プレビューを見るとコマが表示されます。
アルにコマ投稿をする方法
使いたいコマが探せなかった!そんなときは、自分が持っているマンガのコマをぜひ投稿してください。アルでは出版社や作家から許可をいただいたマンガのコマを自由にアップロードすることができます。
詳しい投稿方法は コチラ からご確認ください。